function add1(x, y) {
return x + y;
}
const add2 = (x, y) => {
return x + y;
};
const add3 = (x, y) => x + y;
const add4 = (x, y) => (x + y);
function not1(x) {
return !x;
}
const not2 = x => !x;function의 선언대신 ⇒ 기호로 대체가 가능하며 return문을 줄일수가 있고
매개변수를 not2같은 방식으로 선언이 가능하다.
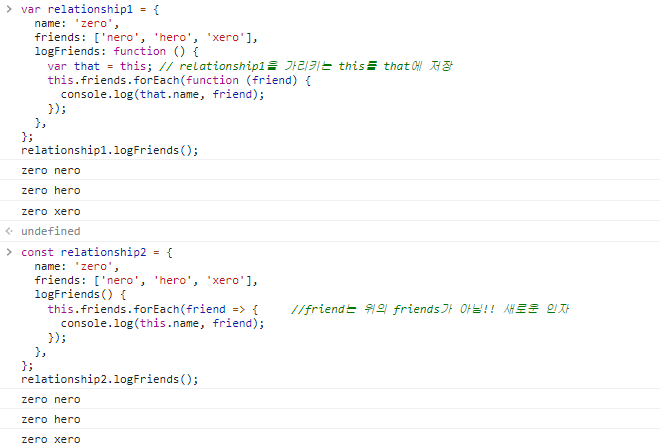
var relationship1 = {
name: 'zero',
friends: ['nero', 'hero', 'xero'],
logFriends: function () {
var that = this; // relationship1을 가리키는 this를 that에 저장
this.friends.forEach(function (friend) {
console.log(that.name, friend);
});
},
};
relationship1.logFriends();
const relationship2 = {
name: 'zero',
friends: ['nero', 'hero', 'xero'],
logFriends() {
this.friends.forEach(friend => { //friend는 위의 friends가 아님!! 새로운 인자
console.log(this.name, friend);
});
},
};
relationship2.logFriends();
relationship1은 각자 다른 함수 스코프의 this를 가지므로
that이라는 변수를 사용해서 relationship1에 간접적으로 접근했다면
relationship2는 화살표함수를 사용하여 상위 스코프의 this를 그대로 물려받는다.

+참고
