__proto__ 를 이해하기전에 prototype를 이해하고 차이를 이해해야한다.
시작하기에 앞서 자바스크립트에서의 함수는 객체이다.객체는 property를 가진다.
만약 이러한 함수를 정의해보았다고 가정하자.
function Person(name,first,second){
this.name = name;
this.first = first;
this.second = second;
}
그러면 Person이라는 새로운 객체가 생성이된다. (Javascript에서 함수는 객체라고 하였으므로)
그런데 여기서
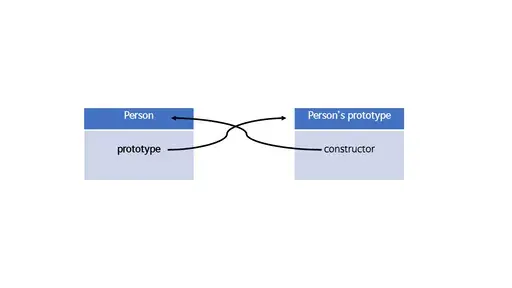
Person 이라는 객체만 생성되는것이 아니라, Person의 prototype 객체도 같이 생성된다. 이 두 객체는 서로연관되어 있으며 서로가 서로를 알아야한다. 두 객체의 관계는 이렇게 된다.

Person 객체의 prototype 프로퍼티는 Person의 prototype 객체를 가리키고 Person의 prototype 객체는 constructor 라는 프로퍼티를 생성해 Person 객체를 가리킨다.
만약 아래 코드와 같이 가정해보자.
Person.protytpe.sum = function(){}
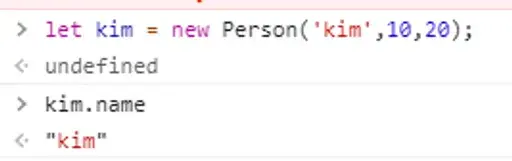
var kim = new Person('kim',10,20);
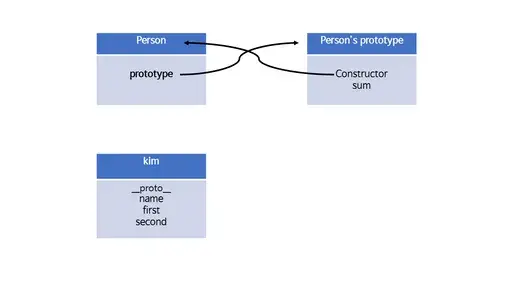
kim 이라는 새로운 객체를 생성하고 Person의 prototype 객체에 sum()이라는 함수를 추가해준 것이다.

새로운 객체를 생성할때 객체의 프로퍼티와 함께 __proto__ 프로퍼티가 같이 생성된다.
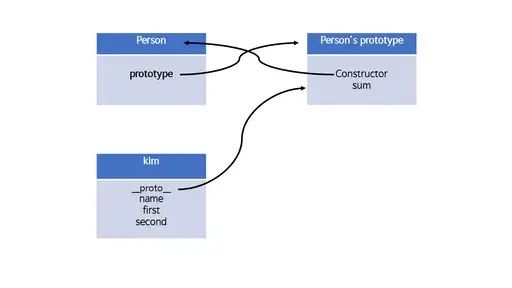
__proto__ 는 kim 이라는 객체를 생성한 Person 객체의 prototype 객체를 가리킨다.

여기서
우리는 Person.prototype 을 통해서 Person의 prototype 객체에 접근할 수 있고 kim 객체의 __proto__ 를 통해서도 Person의 prototype 객체에 접근 할 수 있다.
이 상태에서
console.log(kim.name)
kim 객체의 name을 출력하고자 한다면 name이 아주 잘 출력 될 것이다.

그런데 만약 name 프로퍼티가 kim 안에 없다면?
Javascript는 kim 객체에 name 이라는 프로퍼티가 있는지 찾아본다. 만일 없을 경우 어떻게 동작하는지 약속 되어 있냐면 __proto__ 가 가리키고 있는 객체에 name 프로퍼티가 있는지 찾아본다.
proto 와 prototype 의 차이
__proto__
- 모든 객체가 가지고 있다.
- 하나의 Link 라고 할 수 있다.
prototype
- 함수 객체만 가지고 있다.
- 생성자를 가지는 원형으로 선언 할 수 있다.
출처:https://velog.io/@h0ngwon/Javascript-proto-vs-prototype-%EC%B0%A8%EC%9D%B4
'웹 개념 > javascript' 카테고리의 다른 글
| Object.create (0) | 2022.04.20 |
|---|---|
| apply,call,bind (0) | 2022.04.20 |
| prototype (0) | 2022.04.20 |
| Property (0) | 2022.04.20 |
| instanceof (0) | 2022.04.20 |
