시작전에 php파일은 온라인 서버에서 확인 가능하므로 localhost라는 내 서버에서 실행시켜 주었다.
파일 구성


진행과정
index.html -> explain.html -> q1.html ->q2.php->q3.php ->q4.php ->q5.php ->q6.php ->q7.php ->q8.php
->final.php
소스코드와 페이지화면
index.html
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css2?family=Gothic+A1:wght@500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<meta charset="UTF-8">
<title>심리테스트</title>
<style>
* { margin: 0; padding: 0; }
#wrap { width: 100%; }
.box { width: 100%; height: 750px; background: white; background: #F6E3CE; }
.img { background: url("./images/find.jpg") no-repeat center center; width: 100%; height: 100%; margin: 0 auto; }
.img h1 { font-family: 'Gothic A1', sans-serif; text-decoration: none; display: flex; color: black; justify-content: center; align-items: center; margin: 0 auto; }
</style>
</head>
<body>
<div id="wrap">
<div class="box">
<div class="img">
<center>
<h1>무의식을 이용한 내면 발견 테스트</h1>
<button class="btn btn-default" style="margin-top: 600px;" onclick="location.href='explain.html'">
<h1 class="font-family"> START </h1>
</button>
</center>
</div>
</div>
</div>
</body>
</html>
explain.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>설명</title>
<style>
* { margin: 0; padding: 0; }
section { width: 100%; height: 750px; background: #F6E3CE; text-align: center; }
.img1{ width: 600px; height: 600px; background: url("./images/back1.jpg") no-repeat center center; background-size: 100%; margin: 0 auto; text-indent: -9999px; }
</style>
</head>
<body>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
<h1>여러분은 자기 자신에 대해 얼마나 잘 알고있나요?<p>
<br>
총 8가지 문제를 풀게 되는데요 깊게 생각하지 않고 약 5초안에 생각나는 대로 답해주시면 됩니다</h1>
<p class="img1">1</p>
<center>
<button class="btn btn-default" style="width: 100px; height: 40px" onclick="location.href='q1.html'"> NEXT
</button>
</center>
</div>
</section>
</div>
</div>
</body>
</html>
q1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>첫번째질문</title>
<style>
* { margin: 0; padding: 0; }
section { width: 100%; height: 800px; background: #F6E3CE; text-align: center; }
.img1{ width: 80%; height: 600px; background: url("./images/forest.jpg") no-repeat center center; background-size: 100%; margin: 0 auto; text-indent: -9999px; }
</style>
</head>
<body>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
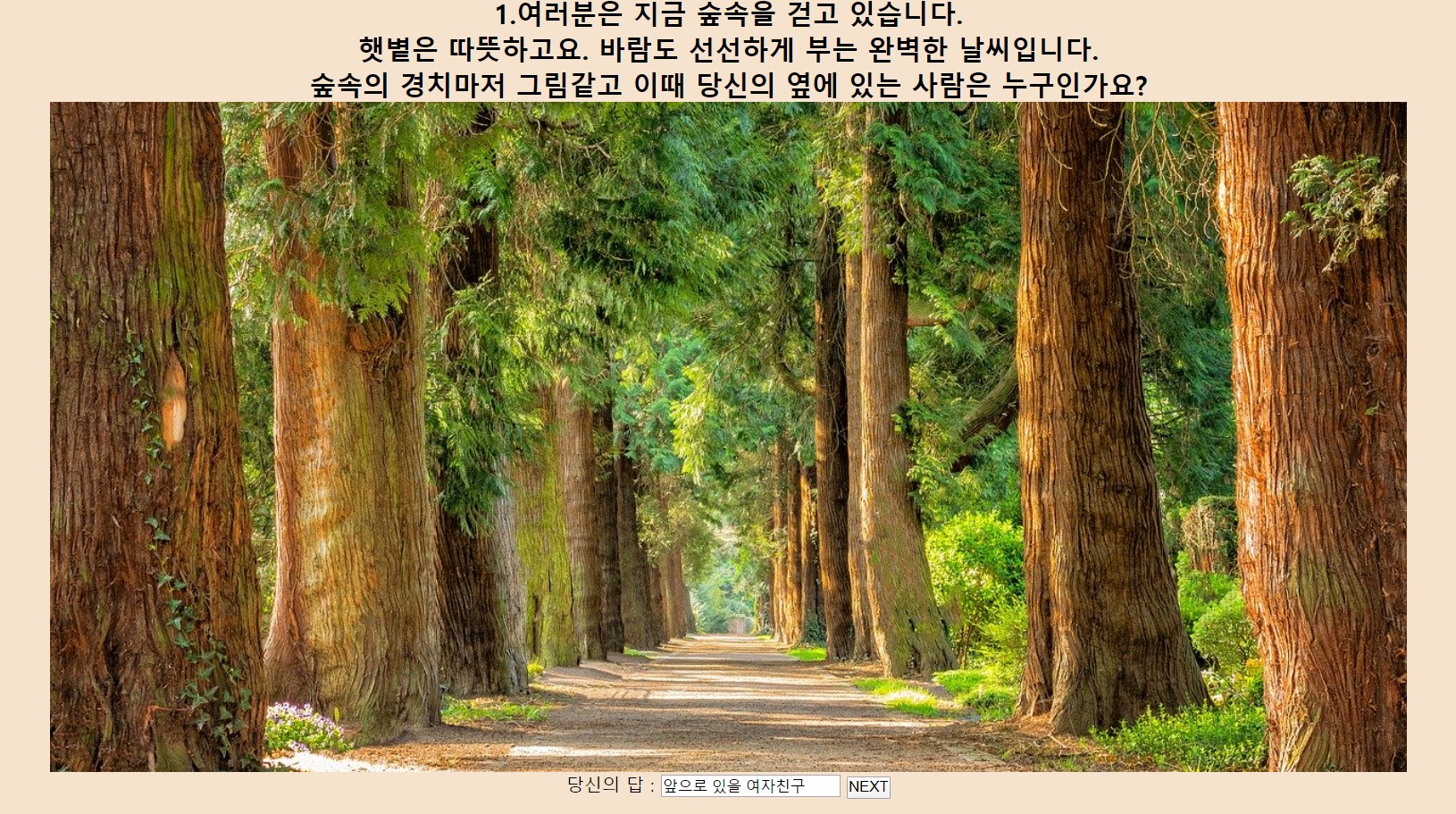
<h1>1.여러분은 지금 숲속을 걷고 있습니다. <p>
햇볕은 따뜻하고요. 바람도 선선하게 부는 완벽한 날씨입니다. <p>숲속의 경치마저 그림같고 이때 당신의 옆에 있는 사람은 누구인가요?</h1>
<p class="img1">1</p>
<center>
<form action="./q2.php" method="POST">
당신의 답 : <input type='text' name="q1" placeholder="소중한사람">
<input type="submit" value="NEXT" >
</form>
</center>
</div>
</section>
</div>
</div>
</body>
</html>
q2.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>두번째질문</title>
<style>
* { margin: 0; padding: 0; }
section { width: 100%; height: 750px; background: #F6E3CE; text-align: center; }
.img1{ width: 70%; height: 600px; background: url("./images/animal.jpg") no-repeat center center; background-size: 100%; margin: 0 auto; text-indent: -9999px; }
</style>
</head>
<body>
<?php
$q1 =$_POST['q1'];
?>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
<h1>2.그렇게 아름다운 숲속에서 예상치 못한 동물을 만나게 됩니다.<p> 그동물은 정확히 어떤 종류인가요?</h1>
<p class="img1">1</p>
<center>
<form action="./q3.php" method="POST">
<br>
당신의 답 : <input type='text' name="q2" placeholder="동물">
<button class="btn btn-default"> NEXT</button>
<input hidden="True" name="q1" value = "<?php echo $_POST['q1']?> " >
</form>
</center>
</div>
</section>
</div>
</div>
</body>
</html>
q3.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>세번째질문</title>
<style>
* { margin: 0; padding: 0; }
section { width: 100%; height: 750px; background: #F6E3CE; text-align: center; }
.img1{ width: 70%; height: 600px; background: url("./images/animal.jpg") no-repeat center center; background-size: 100%; margin: 0 auto; text-indent: -9999px; }
</style>
</head>
<body>
<?php
$q1 =$_POST['q1'];
$q2 =$_POST['q2'];
?>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
<h1>3.여러분은 그 동물에게 얼마나 가까이 다가갈수 있나요?</h1>
<p class="img1">1</p>
<center>
<form action="q4.php" method="POST">
<br>
당신의 답 : <input type='text' name="q3" placeholder="다가갈수있는 정도">
<button class="btn btn-default"> NEXT</button>
<input hidden="True" name="q1" value = "<?php echo $_POST['q1']?> " >
<input hidden="True" name="q2" value = "<?php echo $_POST['q2']?> " >
</form>
</center>
</div>
</section>
</div>
</div>
</body>
</html>
q4.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>네번째질문</title>
<style>
* { margin: 0; padding: 0; }
section { width: 100%; height: 750px; background: #F6E3CE; text-align: center; }
.img1{ width: 70%; height: 600px; background: url("./images/house.jpg") no-repeat center center; background-size: 100%; margin: 0 auto; text-indent: -9999px; }
</style>
</head>
<body>
<?php
$q1=$_POST['q1'];
$q2=$_POST['q2'];
$q2=$_POST['q3'];
?>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
<h1>4.숲속을 좀더 깊이 들어가보기로 했습니다<p> 그곳에서 집을 발견했는데요 집의 크기는 어느 정도 인가요?<p> 또 집에 울타리는 있나요?</h1>
<p class="img1">1</p>
<center>
<form action="q5.php" method="POST">
당신의 답 : <input type='text' name="q4" placeholder="집의 크기">
<input type='text' name="q4_1" placeholder="울타리 존제여부">
<button class="btn btn-default"> NEXT</button>
<input hidden="True" name="q1" value = "<?php echo $_POST['q1']?> " >
<input hidden="True" name="q2" value = "<?php echo $_POST['q2']?> " >
<input hidden="True" name="q3" value = "<?php echo $_POST['q3']?> " >
</form>
</center>
</div>
</section>
</div>
</div>
</body>
</html>
q5.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>다섯번째질문</title>
<style>
* { margin: 0; padding: 0; }
section { width: 100%; height: 800px; background: #F6E3CE; text-align: center; }
.img1{ width: 50%; height: 500px; background: url("./images/table.jpg") no-repeat center center; background-size: 90%; margin: 0 auto; text-indent: -9999px; }
</style>
</head>
<body>
<?php
$q1=$_POST['q1'];
$q2=$_POST['q2'];
$q3=$_POST['q3'];
$q4=$_POST['q4'];
$q4_1=$_POST['q4_1'];
?>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
<h1>5.집에 들어가봅시다 집 근처에는 테이블이 놓여져 있는데요 테이블 위에 혹시 어떤게 있나요?</h1>
<br>
<br>
<br>
<br>
<br>
<p class="img1">1</p>
<br>
<br>
<br>
<br>
<br>
<center>
<form action="q6.php" method="POST">
당신의 답 : <input type='text' name="q5" placeholder="테이블 위 물건">
<button class="btn btn-default"> NEXT</button>
<input hidden="True" name="q1" value = "<?php echo $_POST['q1']?> " >
<input hidden="True" name="q2" value = "<?php echo $_POST['q2']?> " >
<input hidden="True" name="q3" value = "<?php echo $_POST['q3']?> " >
<input hidden="True" name="q4" value = "<?php echo $_POST['q4']?> " >
<input hidden="True" name="q4_1" value = "<?php echo $_POST['q4_1']?> " >
</form>
</center>
</div>
</section>
</div>
</div>
</body>
</html>
q6.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>여섯번째질문</title>
<style>
* { margin: 0; padding: 0; }
section { width: 100%; height: 750px; background: #F6E3CE; text-align: center; }
.img1{ width: 60%; height: 600px; background: url("./images/water.jpg") no-repeat center center; background-size: 100%; margin: 0 auto; text-indent: -9999px; }
</style>
</head>
<body>
<?php
$q1=$_POST['q1'];
$q2=$_POST['q2'];
$q3=$_POST['q3'];
$q4=$_POST['q4'];
$q4_1=$_POST['q4_1'];
$q5=$_POST['q5'];
?>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
<h1>6.집 근처에 물소리가 들려 발걸음을 옮겼습니다 그물의 정체는 연못 강 호수중 어떤 건가요?</h1>
<p class="img1">1</p>
<center>
<form action="q7.php" method="POST">
당신의 답 : <input type='text' name="q6" placeholder="물소리의 정체">
<button class="btn btn-default"> NEXT</button>
<input hidden="True" name="q1" value = "<?php echo $_POST['q1']?> " >
<input hidden="True" name="q2" value = "<?php echo $_POST['q2']?> " >
<input hidden="True" name="q3" value = "<?php echo $_POST['q3']?> " >
<input hidden="True" name="q4" value = "<?php echo $_POST['q4']?> " >
<input hidden="True" name="q4_1" value = "<?php echo $_POST['q4_1']?> " >
<input hidden="True" name="q5" value = "<?php echo $_POST['q5']?> " >
</form>
</center>
</div>
</section>
</div>
</div>
</body>
</html>
q7.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>일곱번째질문</title>
<style>
* { margin: 0; padding: 0; }
section { width: 100%; height: 750px; background:#F6E3CE; text-align: center; }
.img1{ width: 60%; height: 600px; background: url("./images/water.jpg") no-repeat center center; background-size: 100%; margin: 0 auto; text-indent: -9999px; }
</style>
</head>
<body>
<?php
$q1=$_POST['q1'];
$q2=$_POST['q2'];
$q3=$_POST['q3'];
$q4=$_POST['q4'];
$q4_1=$_POST['q4_1'];
$q5=$_POST['q5'];
$q6=$_POST['q6'];
?>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
<h1>7.그 물에 당신의 얼굴을 비춰보세요 얼굴은 어느정도로 잘보이나요?</h1>
<p class="img1">1</p>
<center>
<form action="q8.php" method="POST">
당신의 답 : <input type='text' name="q7" placeholder="비치는 정도">
<button class="btn btn-default"> NEXT</button>
<input hidden="True" name="q1" value = "<?php echo $_POST['q1']?> " >
<input hidden="True" name="q2" value = "<?php echo $_POST['q2']?> " >
<input hidden="True" name="q3" value = "<?php echo $_POST['q3']?> " >
<input hidden="True" name="q4" value = "<?php echo $_POST['q4']?> " >
<input hidden="True" name="q4_1" value = "<?php echo $_POST['q4_1']?> " >
<input hidden="True" name="q5" value = "<?php echo $_POST['q5']?> " >
<input hidden="True" name="q6" value = "<?php echo $_POST['q6']?> " >
</form>
</center>
</div>
</section>
</div>
</div>
</body>
</html>
q8.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>여덟번째질문</title>
<style>
* { margin: 0; padding: 0; }
section { width: 100%; height: 750px; background: #F6E3CE; text-align: center; }
.img1{ width: 60%; height: 600px; background: url("./images/play.jpg") no-repeat center center; background-size: 100%; margin: 0 auto; text-indent: -9999px; }
</style>
</head>
<body>
<?php
$q1=$_POST['q1'];
$q2=$_POST['q2'];
$q3=$_POST['q3'];
$q4=$_POST['q4'];
$q4_1=$_POST['q4_1'];
$q5=$_POST['q5'];
$q6=$_POST['q6'];
$q7=$_POST['q7'];
?>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
<h1>8.여러분은 그곳에서 신나게 물놀이를 즐겼습니다 <p>다시 집에 돌아가려면 물을 가로질러 가야합니다 몸은 얼마나 젖었나요?
</body></h1>
<p class="img1">1</p>
<center>
<form action="final.php" method="POST">
당신의 답 : <input type='text' name="q8" placeholder="젖은 정도">
<button class="btn btn-default"> NEXT</button>
<input hidden="True" name="q1" value = "<?php echo $_POST['q1']?> " >
<input hidden="True" name="q2" value = "<?php echo $_POST['q2']?> " >
<input hidden="True" name="q3" value = "<?php echo $_POST['q3']?> " >
<input hidden="True" name="q4" value = "<?php echo $_POST['q4']?> " >
<input hidden="True" name="q4_1" value = "<?php echo $_POST['q4_1']?> " >
<input hidden="True" name="q5" value = "<?php echo $_POST['q5']?> " >
<input hidden="True" name="q6" value = "<?php echo $_POST['q6']?> " >
<input hidden="True" name="q7" value = "<?php echo $_POST['q7']?> " >
</form>
</center>
</div>
</section>
</div>
</div>
</body>
</html>
final.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>해석</title>
<style>
* { margin: 0; padding: 0; }
section { width: 80%; height: 600px; background: #F7F8E0; text-align: center; border: 5px solid; margin: 0 auto;}
.img1, .img2, .img3, .img4, .img5, .img6, .img7 { width: 600px; height: 350px; background: url("./images/hug.jpg") no-repeat center center; background-size: 50%; margin: 0 auto; text-indent: -9999px; }
.img2 { background-image: url("./images/emotion.jpg"); }
.img3 { background-image: url("./images/success.jpg"); }
.img4 { background-image: url("./images/happy.jpg"); }
.img5 { background-image: url("./images/hehe.jpg"); }
.img6 { background-image: url("./images/relationship.jpg"); }
.img7 { background-image: url("./images/couple.jpg"); width: 500px; }
h1 { color: #000; width: 90%; padding-top: 30px; margin: 0 auto; text-align: center; font-size: 20px}
h2 { color: #000; width: 90%; padding-top: 20px; margin: 0 auto; text-align: center; font-size: 40px}
h3 { color: #000; font-size: 17px}
</style>
</head>
<body>
<!-- SNS 공유용 주소 연결 용 --> <script type="text/javascript" async> var url_default_ks = "https://story.kakao.com/share?url="; var url_default_fb = "https://www.facebook.com/sharer/sharer.php?u="; var url_default_tw_txt = "https://twitter.com/intent/tweet?text="; var url_default_tw_url = "&url="; url_route_band = "&route="; var url_default_naver = "http://share.naver.com/web/shareView.nhn?url="; var title_default_naver = "&title="; var url_this_page = location.href; var title_this_page = document.title; var url_combine_ks = url_default_ks + url_this_page; var url_combine_fb = url_default_fb + url_this_page; var url_combine_tw = url_default_tw_txt + document.title + url_default_tw_url + url_this_page; var url_combine_band = url_default_band + encodeURI(url_this_page)+ '%0A' + encodeURI(title_this_page)+'%0A' + '&route=tistory.com'; var url_combine_naver = url_default_naver + encodeURI(url_this_page) + title_default_naver + encodeURI(title_this_page); </script>
<?php
$q1=$_POST['q1'];
$q2=$_POST['q2'];
$q3=$_POST['q3'];
$q4=$_POST['q4'];
$q4_1=$_POST['q4_1'];
$q5=$_POST['q5'];
$q6=$_POST['q6'];
$q7=$_POST['q7'];
$q8=$_POST['q8'];
?>
<div id="wrap">
<div class="content_box">
<section class="content1">
<div class="con1_img">
<h2>해석</h2>
<h1>첫번째 문제는 당신의 인생에서 가장 소중하다고 생각하는 사람입니다</h1>
<br>
<p class="img1">1</p>
<br>
<h3><center>당신의 답: <?php echo ($_POST['q1']) ?></center></h3>
</div>
</section>
<section class="content2">
<h1>두,세번째 문제는 당신의 성격을 뜻합니다<p> 동물이 다가가기 어려운 동물이라면 당신은 적극적인 성향을 보이고요 <p>동물이 온화하거나 쉽게 다가갈수 있는 동물이면 소극적인 편이죠</h1>
<p class="img2">2</p>
<h3><center>당신의 답:<?php echo ($_POST['q2']); ?><p>
당신의 답:<?php echo ($_POST['q3']); ?></center></h3>
</section>
<section class="content3">
<h1>네번째에서 보여준 집의 크기는 당신의 야망을 보여줍니다<p> 집의 크기가 크면 클수록 미래에 대한 기대치가 높다고 합니다 <p>또 울타리가 없다고 생각한 사람은 매우 직설적이라고 하네요</h1>
<p class="img3">3</p>
<h3><center>당신의 답:<?php echo ($_POST['q4']); ?><p>
당신의 답:<?php echo ($_POST['q4_1']); ?></center></h3>
</section>
<section class="content4">
<h1>다섯번째에서 말한 테이블 위에 꽃이나 음식을 본사람은<p> 자기 자신의 삶이 행복하다고 느낄 가능성이 높다고 합니다 <p>그렇다고 아무것고 없다고 생각한 사람이 불행하다고 느끼는 건 아니니 걱정마세요</h1>
<br>
<p class="img4">4</p>
<br>
<h3><center>당신의 답:<?php echo ($_POST['q5']); ?></center></h3>
</section>
<section class="content5">
<div class="con1_img">
<h1>여섯번째는 당신의 성욕입니다 성욕이 더 클수록 더 넓은 강을 선택한다고 합니다</h1>
<br>
<p class="img5">1</p>
<br>
<h3>
<center>당신의 답:<?php echo ($_POST['q6']); ?></center></h3>
</div>
</section>
<section class="content6">
<div class="con1_img">
<h1>일곱번째에서 말한 얼굴의 선명도는<p> 숲속에 있던 사람과의 관계를 해석할 수있습니다 <P>얼굴이 잘보일수록 두사람은 가까운 사이라는 뜻입니다</h1>
<p class="img6">1</p>
<h3><center>당신의 답:<?php echo ($_POST['q7']); ?></center></h3>
</div>
</section>
<section class="content7">
<div class="con1_img">
<h1>마지막 여덟번째는 당신이 연인 사이에서 육체관계를 어떻게 생각하는지를 뜻합니다<p> 몸이 많이 젖으면 젖을수록 육체적인 관계를 매우 중요하게 생각 한다고 하네요</h1>
<br>
<p class="img7">1</p>
<br>
<h3>
<center>당신의 답:<?php echo ($_POST['q8']); ?></center></h3>
</div>
</section>
<div style="width: 160px; text-align: center; margin: 0 auto;"> <!-- 페이스북 공유 버튼 --> <a href="" onclick="window.open(url_combine_fb, '', 'scrollbars=no, width=600, height=600'); return false;"><img src="./images/facebook.jpg" title="페이스북으로 공유하기" class="sharebtn_custom" style="width: 32px;"></a> <!-- 트위터 공유 버튼 --> <a href="" onclick="window.open(url_combine_tw, '', 'scrollbars=no, width=600, height=600'); return false;"><img src="./images/twiter.jpg" title="트위터로 공유하기" class="sharebtn_custom" style="width: 32px;"></a> <!-- 카카오 스토리 공유 버튼 --> <a href="" onclick="window.open(url_combine_ks, '', 'scrollbars=no, width=600, height=600'); return false;"><img src="./images/kakaostory.jpg" title="카카오스토리로 공유하기" class="sharebtn_custom" style="width: 32px;"></a> <!-- 네이버 공유 버튼 --> <a href="" onclick="window.open(url_combine_naver, '', 'scrollbars=no, width=600, height=600'); return false;"><img src="./images/naver.jpg" title="네이버로 공유하기" class="sharebtn_custom" style="width: 32px;"></a> <!-- SNS버튼 끝 -->
</div>
</div>
</body>
</html>






'심리테스트 만들기(웹)' 카테고리의 다른 글
| 나에게 아직 연인이 없는 이유(html) (0) | 2020.05.27 |
|---|---|
| 내 사랑은 어떤 모습일까(html) (0) | 2020.05.27 |
